WordPressの有料テーマ「AFFINGER5」を使用している人で、Pinterestのリッチピンの設定で悩んでいる人をよく見かけます。
- head要素にOGPタグを記入したけどうまく反映しない
- OGPタグを入れたらピンの表示がおかしくなった
- AFFINGER5でリッチピンを設定する方法がわからない
そんな悩みを抱えている人は多いと思います。特にアフィンガーを使用しているブログ初心者の人からすれば、リッチピンの導入はハードルが高いです。
- OGPについて簡単に解説
- OGPが設定されているか調べる方法
- リッチピン(記事ピン)を設定するOGPのコード紹介
今回はアフィンガーを使用している人へ、ピンタレストのリッチピンを導入する方法を紹介していきます。
もし他のテーマを使用している人の中で、リッチピンがうまく設定できない人も参考にしてみてください。
OGPとは
まずはOGPの設定について簡単な解説をしていきます。
OGPはSNSに自分の記事がシェアされた際に、Webページの情報を正確に読み込ませるHTML要素のことをいいます。
OGPが設定済みであれば、下記のような情報が各ページに記載されています。
<meta property="og:type" content="ページの種類"/>
<meta property="og:title" content="記事のタイトル"/>
<meta property="og:description" content="記事の概要"/>content=”〇〇”の部分が読み込ませているWebページの情報です。
上記のコードをそのままhead要素にコピペしてしまうとSNSへの情報が上書きされてしまいます。

リッチピンの検証ツールで、申請できたけど上記の画像のような表示になってしまった人も多いのではないでしょうか?
各記事のタイトル・各記事の概要をしっかり読み込ませるには、各ページに合わせたOGPを設定する必要があります。
OGP設定済みかどうか確認する
まず自身の利用しているテーマがOGP設定済みのテーマかどうか調べることが重要です。OGPの重複は何かしらのトラブルを招く恐れがあります。
Chromeから各ページのソースを調べることができるので、OGPが設定されているかどうかチェックしておきましょう。
OGPが設定済みか調べる方法
まずは自身のWebサイトの記事ページを開いて「右クリック」→「ページのソースを表示」をクリック。
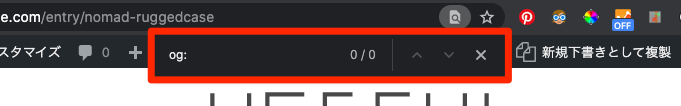
下記のショートカットを打ち込むと、ブラウザー上部に検索欄が表示されます。
Mac:command+F
Win:Ctrl+F

検索欄に「og:」と打ち込んで検索。
検索した単語がピックアップされます。「meta property=”og:~」が表示されていれば、OGPが設定されています。
基本的には上記のようなコードがある場合、ご自身でOGPを設定する必要はありません。
リッチピンの種類と設定に必要なOGP
リッチピンは、ピンタレストのビジネスアカウントで利用できるピンの一つ。
ウェブサイト上にあるメタデータを読み込んで、タイトルや記事概要をピンに自動的に読み込ませるピンのこと言います。
- 記事ピン
- レシピピン
- プロダクトピン
以上の3種類が現在日本で設定できるリッチピンです。
リッチピンについて詳しく知りたいという人は、Pinterest Japan 公式ブログよりチェックしてみてください。
記事ピンに必要なOGP設定
今回紹介する、記事ピン(Article Pins)について解説していきます。
記事ピンの設定には、5つのOGPが設定できます。
記事ピンで設定できるOGP
| 記事ページ|article トップページ|blog | 必須 |
| 記事のタイトル | 必須 |
| 記事の概要 | 必須 |
| サイト名 | 任意 |
| サイトURL | 任意 |
上記の5つの中で「og:type」「og:title」「og:description」を設定しなければ、記事ピンとして反映されません。
アフィンガーで正確なリッチピンを設定する方法
アフィンガーではTwitterとFacebookのOGPは設定されているものの、その他OGPタグは見当たりませんでした。
プラグインを使用してOGPの設定も検討しましたが、テーマとの相性が悪かったり知らず知らずにOGPが重複してしまうことがよくあります。
OGPの重複については、うれしデザインさんの記事がとても参考になるので一読しておきましょう!
この記事では、functions.phpにOGP設定のコードを記載して設定することにしました。
functions.phpをいじる際は、必ずバックアップを取ってからfunctions.phpを変更するようにしてください。
バックアッププラグイン 「BackWPup」を利用して、バックアップを取っておくようにしましょう。
functions.phpに各ページのOGP設定をする
アフィンガーから正確なリッチピンを設定する方法を紹介していきます。
- ピンタレストのビジネスアカウントを取得
- 自分のWebサイトがOGP設定済みか検索した
- バックアップを取った
- できる限り子テーマを利用してカスタマイズ
下記のコードを追加すればOGPの設定はできますが、必ずバックアップを取ってから作業してください。
functions.phpにOGP設定コード追加をする
今回、サルワカさんのプラグインを使わずにOGPを設定する方法のコードを参考に設定しています。
※今回作成したコードはサルワカさんより許可を得て掲載しています。

functions.phpの内容を変更するため、「ワードプレス|ダッシュボード」→「外観」→「テーマエディター」を開きます。

有効化しているテーマのfunctions.phpに追記していきます。

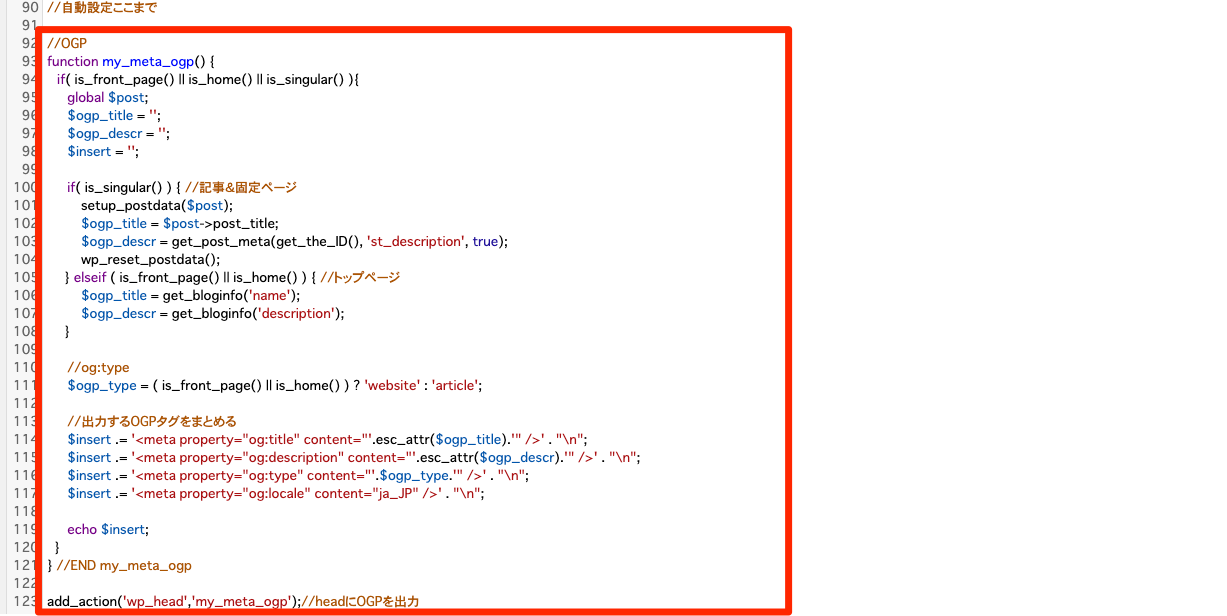
functions.phpの最下部に以下のコードを追加すれば、リッチピンに対応するOGPの設定は完了です。
//OGP
function my_meta_ogp() {
if( is_front_page() || is_home() || is_singular() ){
global $post;
$ogp_title = '';
$ogp_descr = '';
$insert = '';
if( is_singular() ) { //記事&固定ページ
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_descr = get_post_meta(get_the_ID(), 'st_description', true);
wp_reset_postdata();
} elseif ( is_front_page() || is_home() ) { //トップページ
$ogp_title = get_bloginfo('name');
$ogp_descr = get_bloginfo('description');
}
//og:type
$ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article';
//出力するOGPタグをまとめる
$insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'" />' . "\n";
$insert .= '<meta property="og:description" content="'.esc_attr($ogp_descr).'" />' . "\n";
$insert .= '<meta property="og:type" content="'.$ogp_type.'" />' . "\n";
$insert .= '<meta property="og:locale" content="ja_JP" />' . "\n";
echo $insert;
}
} //END my_meta_ogp
add_action('wp_head','my_meta_ogp');//headにOGPを出力もし上記のコードをOGP設定がされていない他テーマで使用する場合は、カスタムフィールドの値を確認してください。
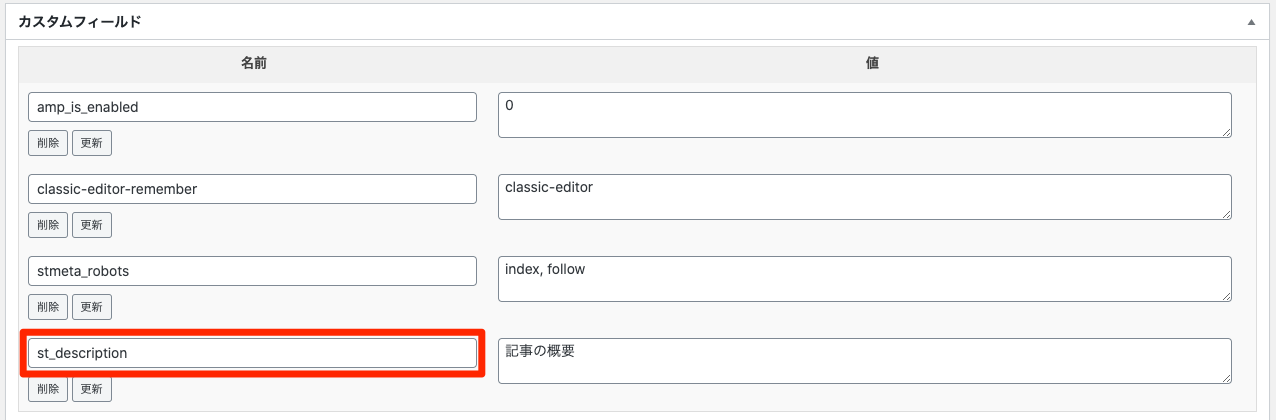
カスタムフィールドのクラス名を確認
$ogp_descr = get_post_meta(get_the_ID(), 'st_description', true);アフィンガーのエディター下部にあるカスタムフィールドの‘st_description’を読み込むようにしています。

st_description部分にはメタディスクリプション部分の文面が自動で挿入されるので、各自カスタムフィールドに記載されているクラス名をコピペしてください。(アフィンガーを使用している人はそのままで大丈夫です。)
カスタムフィールドのクラス名が問題なければ、「ファイルを更新」でfunctions.phpの変更が完了です。
カスタムフィールドが見つからない場合は、エディター上部にある「表示オプション」→「カスタムフィールド」にチェックを入れてください。
他SNSの表示がおかしくないか確認する
念のため、FacebookとTwitterカードの表示がおかしくないか確認しておきましょう。
OGPコードを設定したらリッチピンの検証ツールでテストする


functions.phpに紹介したコードを追加したら、ピンタレストの検証ツールを利用してリッチピンの申請をします。
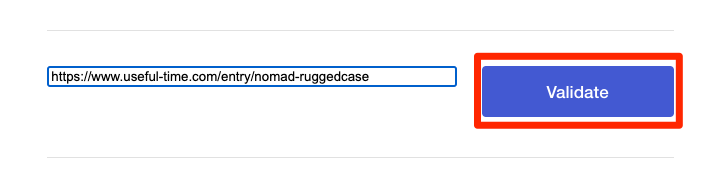
検証したい記事ページのURLを記入して「Vaildate」をクリック。
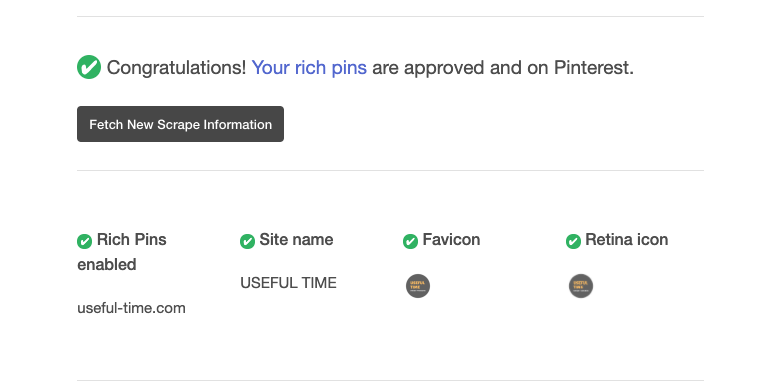
リッチピンに必要なOGPが設定できていれば上記の画像のように表示されます。
下にスクロールすると記事のタイトルや記事の概要が表示されるので、正しく読み込まれていれば無事にリッチピンの設定は完了です。
紹介しているコードを追加しても検証ツールでエラーが表示される場合は、記事ページのURLで検証してみてください。
記事ページのOGP設定だけでもリッチピンの設定はできるので、トップページのog:typeを「website」に設定してあります。
//og:type
$ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article';本当にどうしてもトップページも設定したい場合は、上記のコード部分の「website」を「blog」に変更してください。

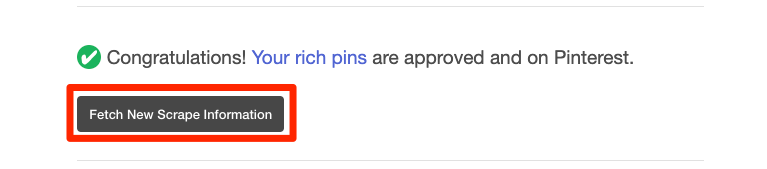
内容に間違いがなければ「Fetch New Scrape Information」をクリックして、24時間以内に記事ピンとして反映されます。
もし24時間経っても反映されない場合は、ピンタレストのお問い合わせフォームから問い合わせてみてください。
リッチピンを設定してPinterestを楽しみましょう!
アフィンガーからリッチピン(記事ピン)を設定する方法を紹介しました。
- 自身のサイトを開いてソースページを開く
- ソース内の「og:」で検索
- 「meta property=”og:~」の記載がない場合、OGPの設定をする
- 「BackWPup」などでバックアップをとる
- functions.phpの最下層にOGP設定コードを追加
- リッチピンの検証ツールでテストと反映
以上が作業手順になります。
functions.phpを初めて変更する人にとっては少し不安かもしれませんが、丁寧に手順通りに作業すれば意外と簡単です。
ぜひアフィンガーを利用している人の中で、ピンタレストのリッチピンがうまく設定できないと悩んでいる人は参考にしてみてください。








コメント
コメント一覧 (4件)
貴重な情報をありがとうございます。
アフィンガーを使用しているのですが、リッチピンの設定の仕方がわからず困っていました。
おかげさまで無事に設定することができました。
なのですが・・・。
コードをfunctions.phpに貼り付けると、たしかにうまく設定できて、検証ツールでもOKが出るのですが、なぜかサイトの左上に「nnnn」の文字が表示されるようになりました。謎のnが4つです。
コードを削除すると消えます。コードを貼り付けるとまた「nnnn」が出るので、原因はコードであると思われるのですが、何かお心当たりはありますでしょうか。
リッチピン自体はうまくいくのでぜひこのコードを使わせていただきたいので、「n」が表示される件を解決したいです。
yuyu様
コメントありがとうございます。
「nnnn」の表示が出てしまうとのことですが、こちらの記載ミスでした。大変申し訳ございません。
こちらのコメントではコードを記載するとなぜか置き換わってしまうので、当該記事の導入コードを修正させていただきました。
新しいコードで修正していただけたら幸いです。
もし表示が消えない場合は、コードの記載場所や環境を把握したいので、メールアドレスにてご連絡いただけたら幸いです。
ご確認よろしくお願いいたします。
鳴神 優さま
早々に確認と修正まで!ありがとうございました。
おかげさまで、無事「nnnn」の表示が消えました。
アフィンガーでプラグインを使わずにリッチピンを設定できる方法がほかには見つからなかったので、本当に助かります。
良い情報をありがとうございました。
yuyu様
無事に修正できたみたいで安心いたしました。
お役に立てて嬉しいです。
この度はご不便をおかけして申し訳ございませんでした。今後ともよろしくお願いいたします。